반응형
빌드 속도가 빠르고 편리한 프론트엔드 툴 Vite를 처음으로 써봤어요. 원래는 뷰(Vue.js) 전용 빌트 툴이었다고 하는데 현재는 리액트로도 가능합니다.


Vite + React
평소 리액트 프로젝트 올릴 때와 같이 .gitignore에 .env 넣어서 올려도 자꾸 깃헙에 그대로 노출되길래 검색해서 찾아봤어요. 혹시 같은 문제로 헤매시는 분들을 위해 정리해둡니다.
* 참고로 vitejs.dev - Guide에서 Env variables and modes로 들어가시면 더 자세한 내용을 보실 수 있습니다.
SECURITY NOTES
- .env.*.local files are local-only and can contain sensitive variables. You should add *.local to your .gitignore to avoid them being checked into git.
- Since any variables exposed to your Vite source code will end up in your client bundle, VITE_* variables should not contain any sensitive information.

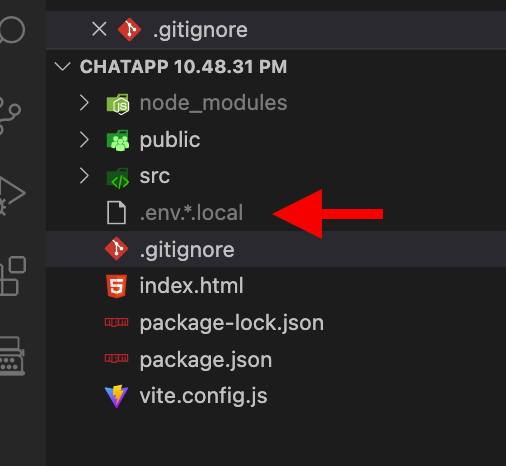
.env 파일 만들 때 이름을 .env.*.local로 설정

반응형
.gitignore에는 .env.*.local 로 추가
https://vitejs.dev/guide/env-and-mode.html
Vite
Next Generation Frontend Tooling
vitejs.dev
반응형
'웹개발 > 혼자하는 개발 공부' 카테고리의 다른 글
| 프론트엔드 실력 향상하기 + 인터뷰 준비 (2) | 2023.04.22 |
|---|---|
| APIs (0) | 2023.03.13 |
| SQL vs NoSQL (0) | 2023.01.21 |
| 프론트엔드 최신 트렌드 뉴스레터로 구독하기 (Collective, Free Code Camp, TechTO (2) | 2023.01.06 |
| [github] Fix "Permission denied (publickey)" error when pushing with Git (0) | 2022.11.05 |