
Angular 장점
- Create dynamic frontend apps & UIs
- Full featured framework (router, http, etc)
- Integrated TypeScript (optional)
- RxJS - efficient, asynchronus programming
- Test-friendly
- Popular in enterprise business
- More robust
- Better for large scale applications (for enterprise level)
* Angular is a complete client-side solution
Angular features like form validation, dependencies and data binding gives an interconnected set of CRUD (Create, Read, Update, Delete) application is building using AngularJS. Directory layouts speed the application. Apps are bug-free and give persistent performances as end-to-end tested.
Angular makes front-end development a much faster process than other frameworks.
Angular 단점
- Steep learning curve
Angular를 배우기 전에 알아야 할 것들
- JavaScript Fundamentals
- Async Programming (promises)
- Array Methods (forEach, map, filter, etc)
- Fetch API / HTTP Requests
- NPM (Node Package Manager)
Angular components
- A compoonent class - Handles data and functionality
- An HTML template - Determines the UI
- Cmponent-specific styles - Define the look and feel
Local environment setup
https://angular.io/guide/setup-local
Install the Angular CLI
npm install -g @angular/cli
Create a workspace and initial application
ng new my-app
Run the application
cd my-app
ng serve --open
app.componment.html <style>에서 새로 배운 것
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
폰트 확대했을 때 깨지는 부분을 부드럽게 해줌?
Create a new component
ng generate component components/header* components 라는 폴더와 함께 header 컴포넌트 만들기
(header 파일 안에 header.component.css, html, spec.ts, ts 파일 총 4 파일이 생성됨)
Input, Output, EventEmitter
@Input, @Output, EventEmitter
//button.component.ts
import (Component, Input, Output, EventEmitter )
@Input() text: string;
@Input() color: string;
@Output() btnClick= new EventEmitter();
onClick() {
this.btnClick.emit();
}
//header.component.html
<app-button color="red" text="Add" (btnClick)="toggleAddTask()">
</app-button>
//header.component.ts
toggleAddTask() {
console.log('toggle';
}
Angular Features
Data Binding
MVC, Scope
Routing
Deep linking
Controller
Services
Dependency Injections
Cross platform app development
unit testing (tools: Karma, Jasmine)
Unit Testing with Karma

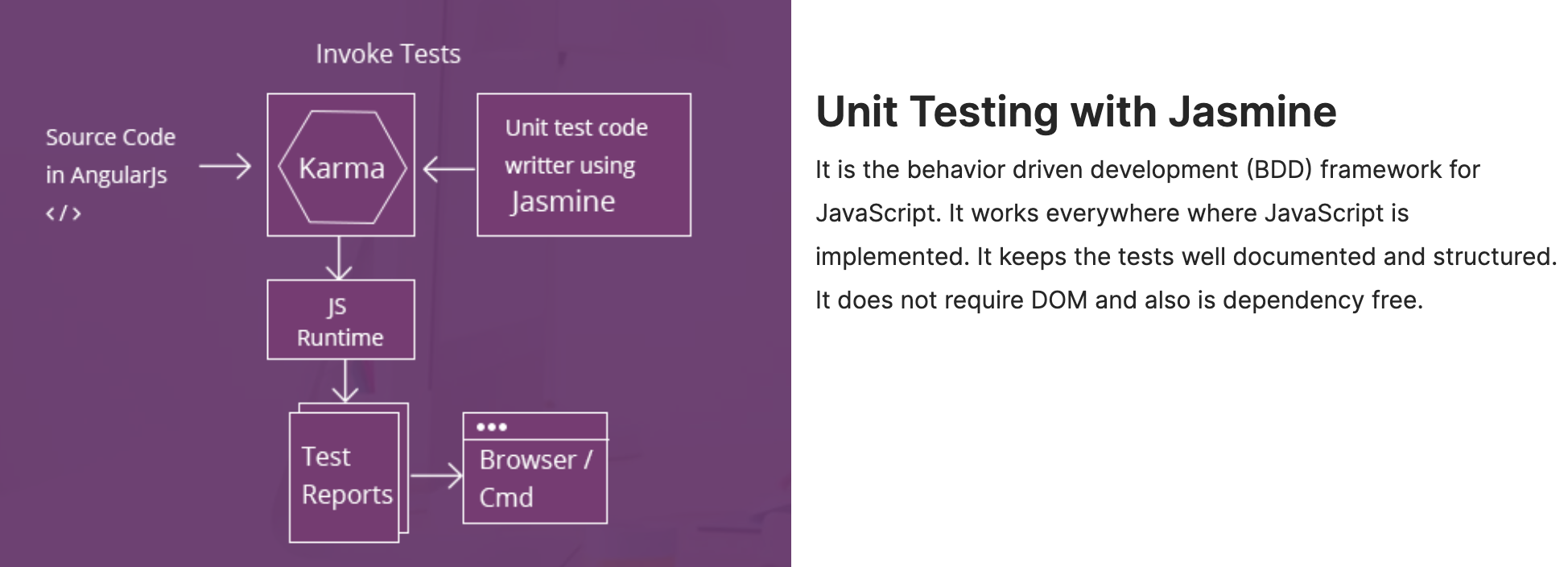
Unit Testing with Jasmine

Angular with Font Awsome
https://fontawesome.com/v5/docs/web/use-with/angular#documentation
https://www.npmjs.com/package/@fortawesome/angular-fontawesome
* 기타
json-server
https://npmjs.com/package/json-server
a full fake REST API for front-end developers wh need a quick back-end for prototyping and mocking.
'웹개발 > 혼자하는 개발 공부' 카테고리의 다른 글
| 노마드코더 Typescript 무료 강의 내용 (1) | 2023.06.11 |
|---|---|
| 2023년 기준 Responsive Design 모바일 & 테블릿 사이즈 (Media Query) (0) | 2023.05.09 |
| 프론트엔드 실력 향상하기 + 인터뷰 준비 (2) | 2023.04.22 |
| APIs (0) | 2023.03.13 |
| Vite 프로젝트 깃헙에 올릴 때 .gitignore에 .env 넣는 법 (0) | 2023.02.07 |